📍 CRUD - READ
image같은 media file은 저장할 위치, url을 처리해줘야 한다.
📌 # settings.py
# 업로드한 사진을 저장할 위치
MEDIA_ROOT = BASE_DIR / 'media'
# 미디어 경로를 처리할 URL
MEDIA_URL = '/media/'
📌 # INSTA - urls.py
from django.urls import include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('posts/', include('posts.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)위에서 지정한 설정을 urls.py에 반영해주자.
posts의 url을 읽어올 수 있도록 함께 설정해주었다.
모든 게시글을 볼 수 있는 index페이지를 만들어보자.
📌 # posts - urls.py
from django.urls import path
from . import views
app_name = 'posts'
urlpatterns = [
path('', views.index, name='index'),
]
📌 # views.py
from .models import Post
def index(request):
posts = Post.objects.all()
context = {
'posts' : posts,
}
return render(request, 'index.html', context)
📌 # index.html
{% for post in posts %}
{% include '_card.html' %}
{% endfor %}post 하나하나를 표시하는 _card.html을 따로 만들어서 불러오자.
📌 # _card.html
<div class="card">
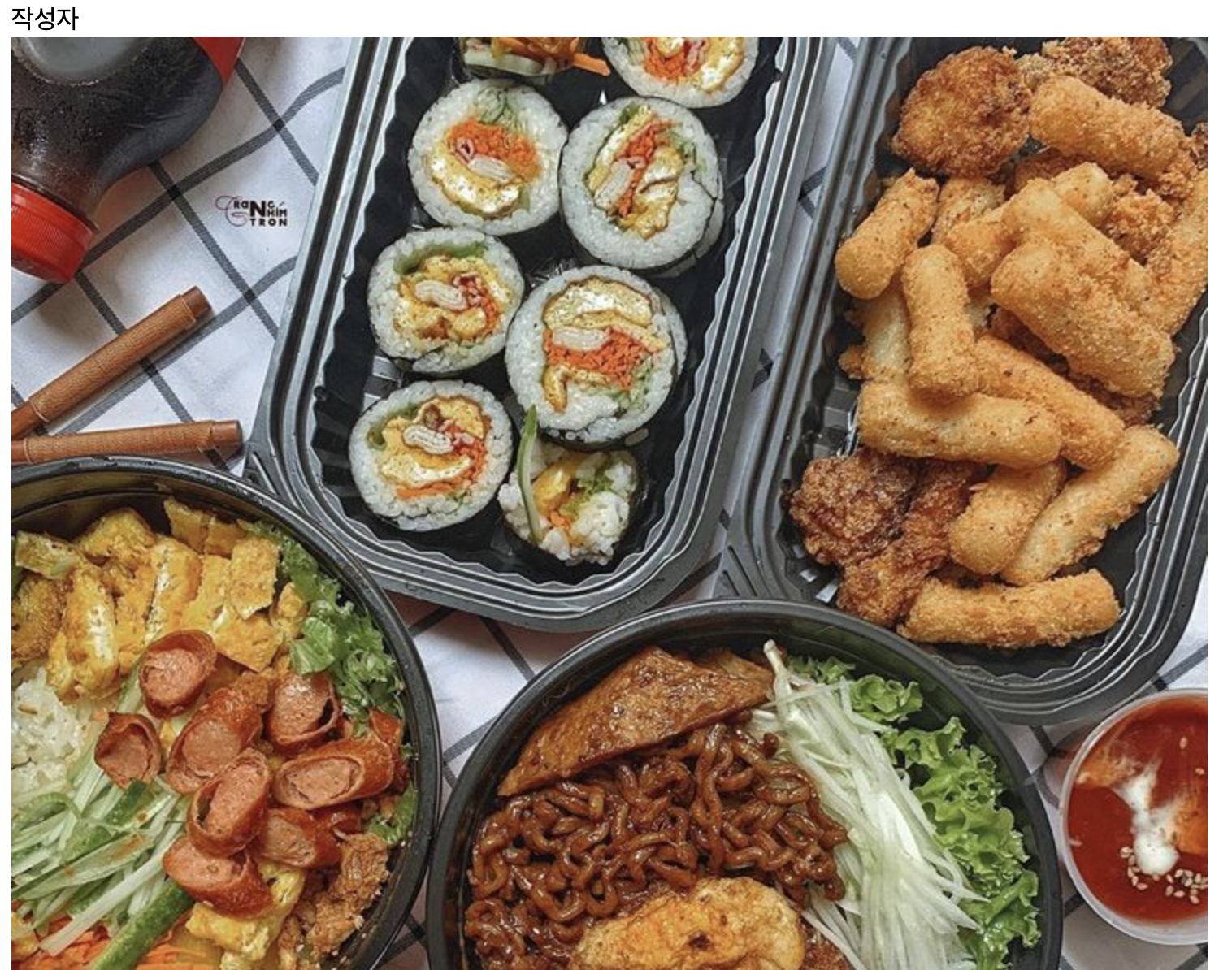
<div class="card-header">작성자</div>
<img src="{{ post.image.url }}" alt="">
<div class="card-body">
<p class="'card-text">{{ post.content }}</p>
</div>
</div>아직 user와 관련된 모델링이 이루어지지 않았기 때문에 user 아이디를 넣을 공간에 '작성자'로 넣어두겠다.
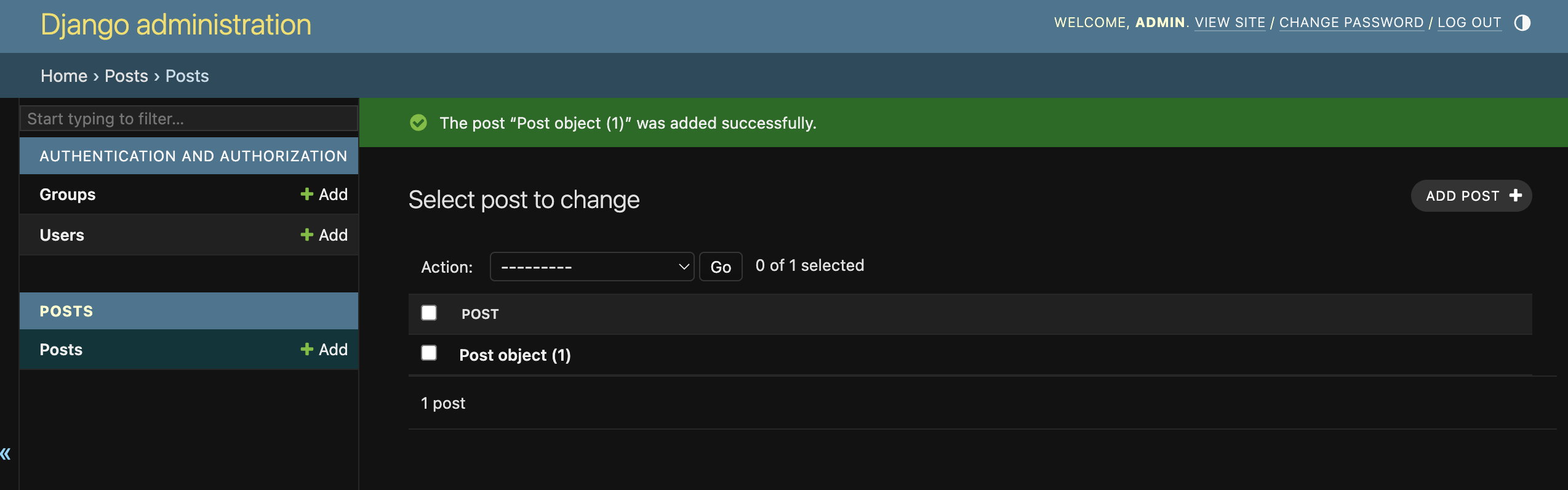
기능 확인을 위해 admin 페이지에서 게시글을 하나 생성하였다.

image가 media폴더에 모델링할 때 지정했던 'image/%Y/%m' 폴더로 잘 저장되는 거 확인!

맛집 계정 느낌으로 분식사진을 올려봤다. (출처 pinterest) 배고파..
실행결과 작성자, 사진, content 모두 잘 나오는데 인스타의 1:1비율로 사진이 올라가질 않는다.

다음 포스팅에서는 사진비율을 조절해보자!
'Django > INSTA' 카테고리의 다른 글
| [Django] 장고 부트스트랩 Grid - 인스타 클론코딩 (0) | 2024.01.19 |
|---|---|
| [Django] 장고 부트스트랩 Navbar 추가 - 인스타 클론코딩 (1) | 2024.01.19 |
| [Django] 장고 Image 크기, 비율 조절(Resized) - 인스타 클론코딩 (0) | 2024.01.19 |
| [Django] 장고 모델링 - 인스타 클론코딩 (0) | 2024.01.18 |
| [Django] 장고 프로젝트 초기설정 - 인스타 클론코딩 (0) | 2024.01.17 |